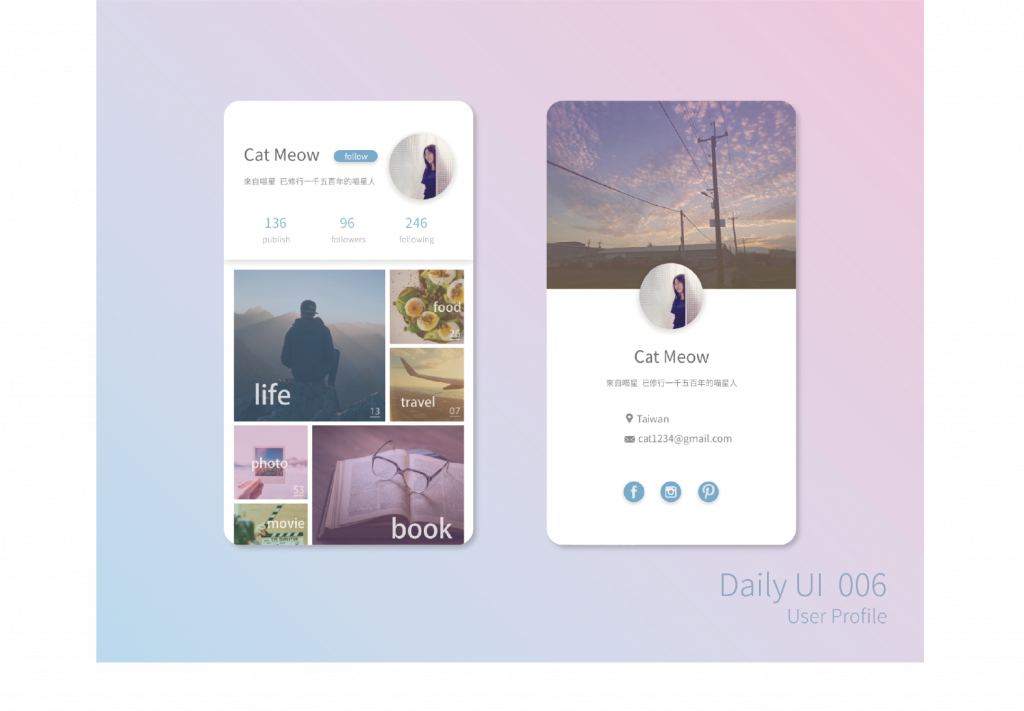
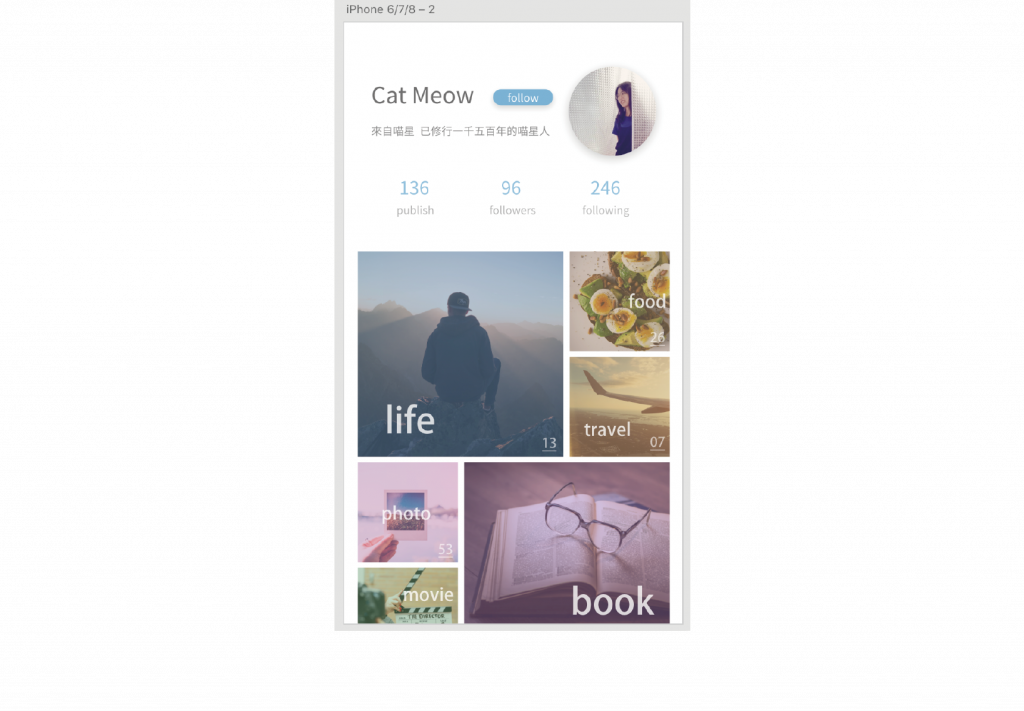
耶耶,又進入下一個作品了,這次介紹的作品是 Daily UI 006 的 User Profile,那這個作品走的感覺是比較像 Instagram 那樣,可以發表照片、圖片的社群 APP的用戶資訊頁面。
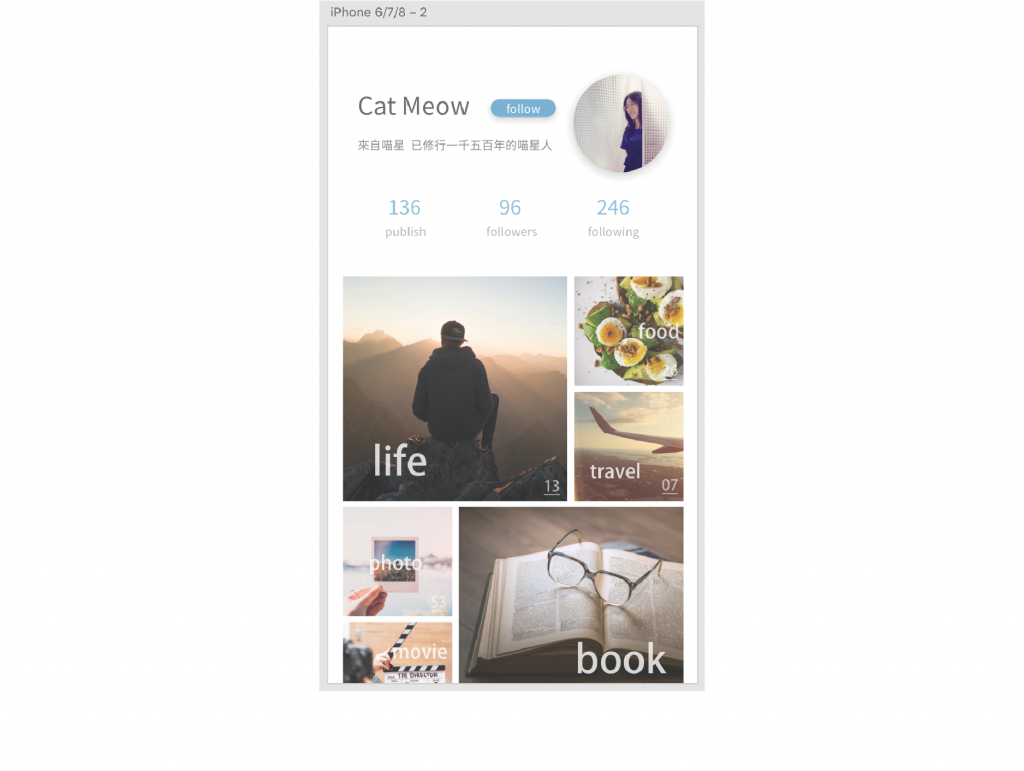
上面的區塊主要會放上使用者的名稱、簡介、頭像,還有發文數、粉絲數、追蹤數。
follow按鍵和頭像是可以點擊的,所以在下面加上陰影,讓使用者直覺是可以點擊的,點擊頭就會跳到用戶資訊的頁面。
下面的發文有做分類,分成life、food、travel、photo等等,不同類別的區塊大小也設計成讓使用者可以自行調整大小,讓版面的自由度大不會太呆板。
在每一個區塊都套上不同低透明度的顏色色塊當濾鏡,讓分類的感覺更顯現出來,每個類別區塊的右下角都會放上發文數,讓使用者方便查看瀏覽。
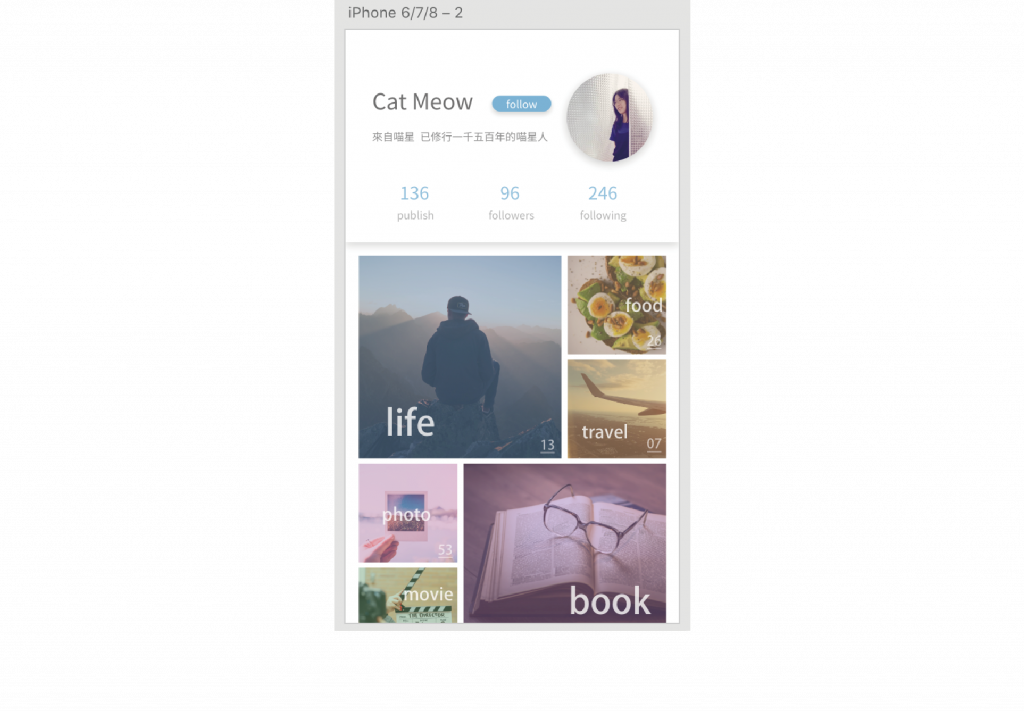
為了讓上面的用戶簡介區和下面的文章區有區別,就在用戶簡介區的底加上一個白底色塊並加上陰影,讓整個用戶簡介區有浮起和下面的區塊有區別。
那第一個Artboard就分享到這,下篇見囉喵!
